Usability Testing for Non-profit AR Experience

Project Overview
Timeline & Role
January 2023 - June 2023
Lead UX Researcher
Client
Hope for Haiti Foundation
Team
Cross-functional team of Snap AR Scholars (Designers and Researchers)
Methods
Think-aloud usability testing, Semi-structured interviews
Tools
Camera (mobile phone), Audio recording device, Canva
Context
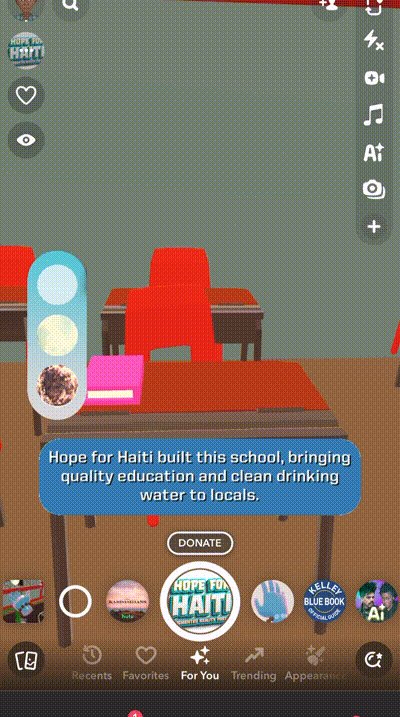
Hope for Haiti Foundation is a nonprofit that was looking for a way to showcase its schoolhouse projects in Haiti to its donors. Their goal was to immerse and engage donors through Augmented Reality (AR) technology provided on the Snapchat platform.
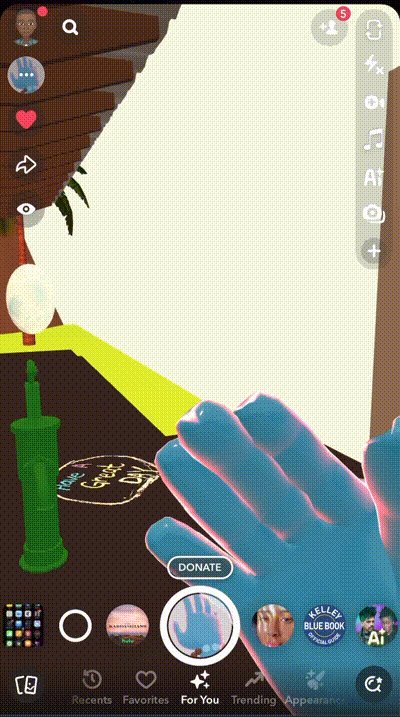
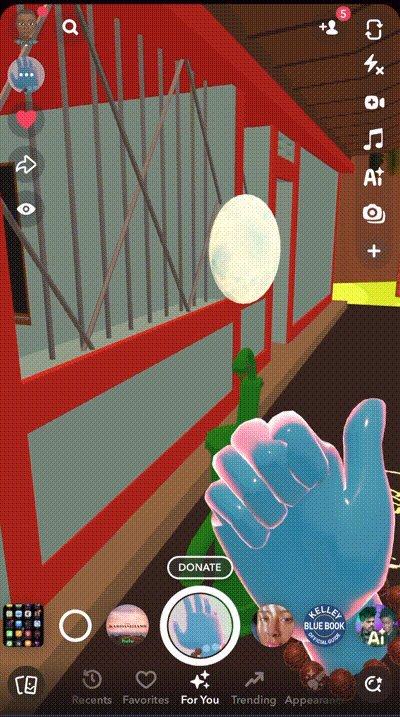
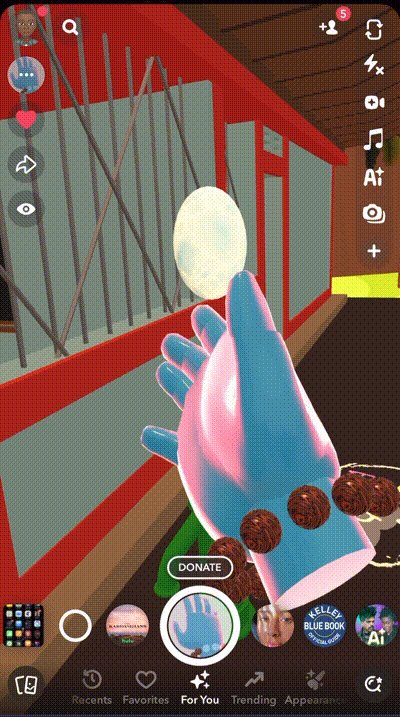
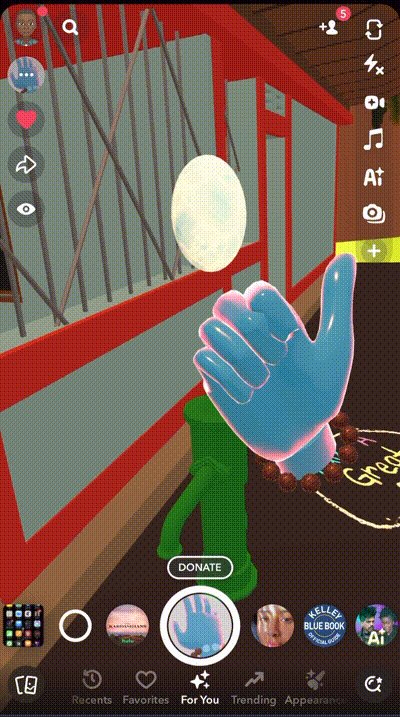
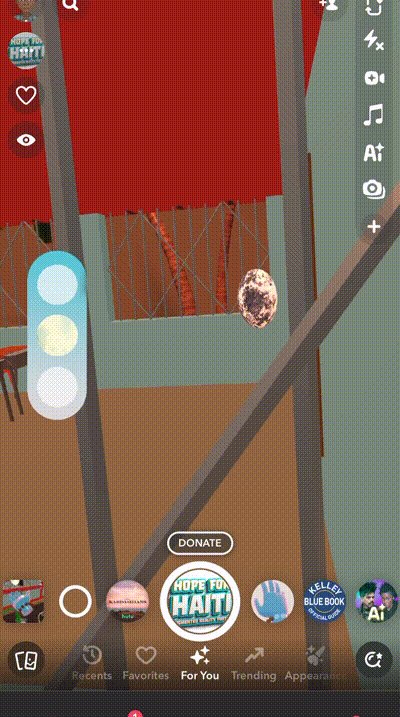
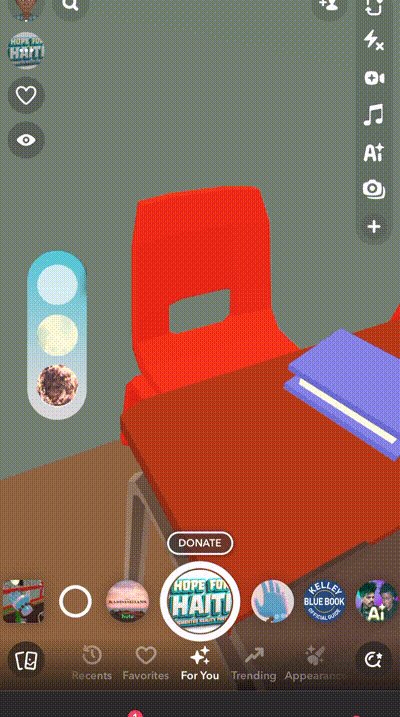
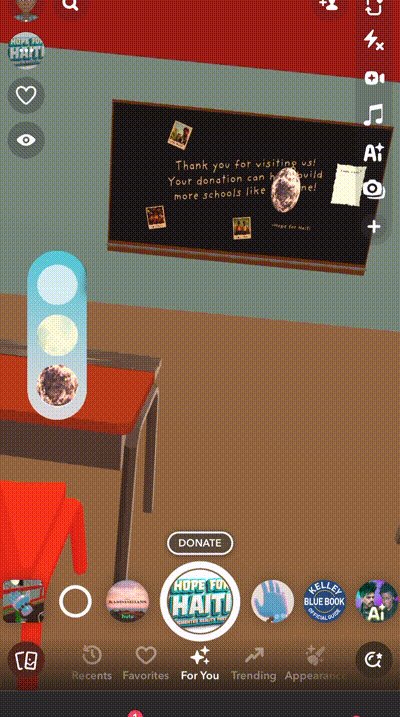
The design team came up with two hi-fi 3D virtual replica prototypes of a schoolhouse built by Hope for Haiti Foundation. The first UI is an Embodied Virtual Hand and the second is a Screentouch interface.


Business Objectives
The main objective was to reduce donors' mental distance and increase connection with the projects through immersive AR platforms.
Research Objectives
We had two main research objectives:
- To evaluate which of the two interfaces enhanced user immersion and engagement
- To discover usability issues and pain points with both AR experiences
Note on Sampling Strategy
Given time and resource constraints, we opted to conduct initial usability testing with a college student sample. While we acknowledge this as a limitation—particularly given Hope for Haiti's diverse donor base—this approach allowed us to efficiently identify core usability issues. Our decision was based on several considerations:
Usability Focus
Our primary goal was to identify fundamental interaction issues with the AR experience, which often manifest regardless of demographic factors.
Tech Familiarity
While not representative of all donors, college students provide valuable insights into how tech-savvy users interact with AR interfaces.
Efficient Iteration
This approach enabled rapid testing and iteration before expanding to a broader donor population.
Research Methods
Participants
- Sample Size: 6 participants
Demographics:
- Age Range: 19-27 years
- Gender: 4 Female, 2 Male
- Race/Ethnicity: 5 White/Caucasian, 1 Other
Think-Aloud Usability Testing
We chose a think-aloud usability testing approach because it allows us to evaluate the behavioral use of our audience and to get their feedback while they use the products. Our data collection process consisted of a 50-minute session where participants:
- Interact with both hand and screen touch UIs for 15 minutes each,
- followed by a 20-minute semi-structured interview.
- Interactions documented through video recordings and observation notes
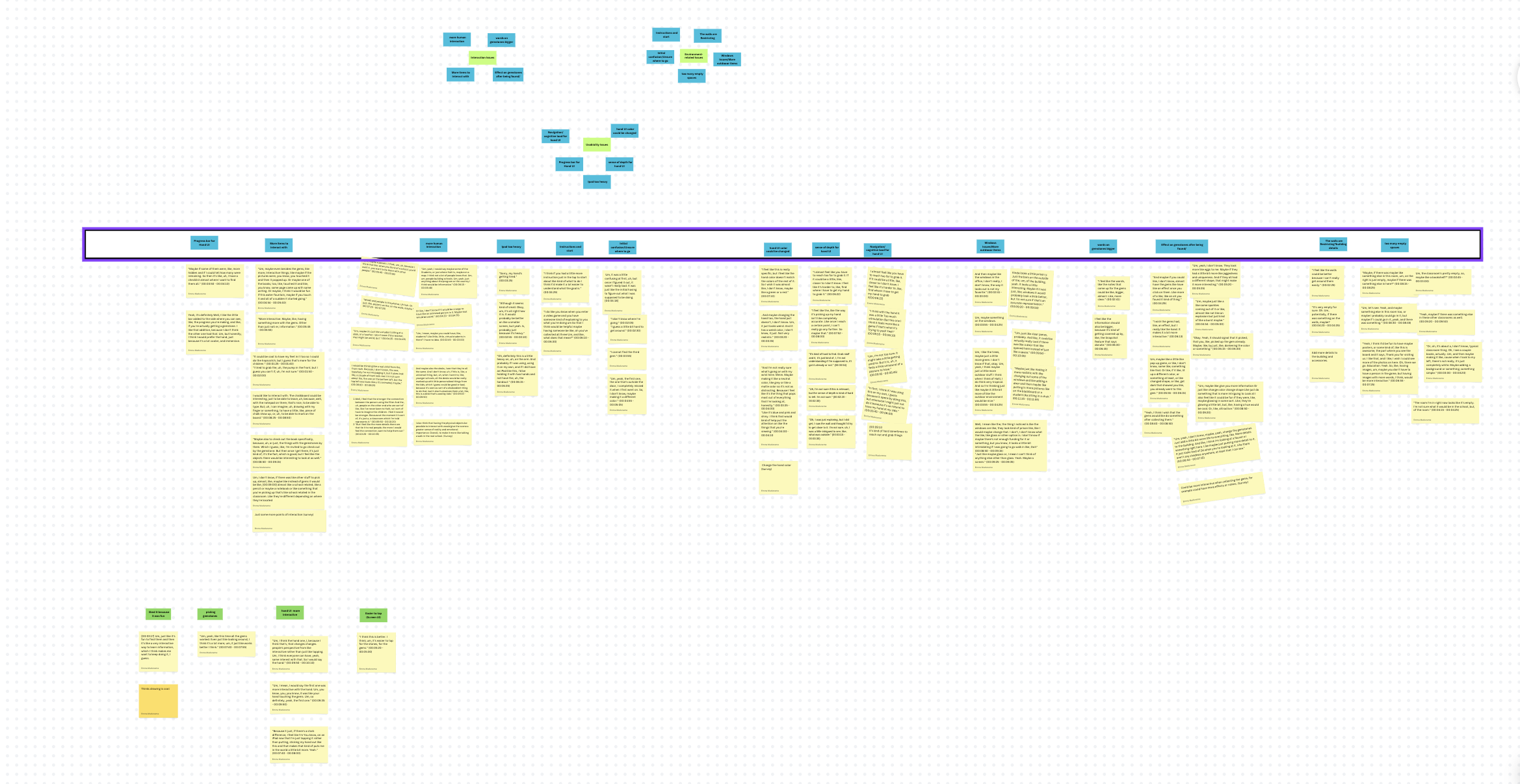
Data Analysis
To analyze the data, we realized that an affinity mapping exercise would be the optimal approach. It will enable our team to:
- Visually cluster and organize the vast amount of user insights.
- Collectively identify emerging patterns and themes in real-time
- Transform individual feedback into actionable insights
Findings
Spatial Interaction Challenges
Finding: Users struggled with depth perception in virtual hand UI
"I almost feel like you have to reach too far to grab it. If it feels too far, it feels closer to, I don't know" (00:09:00)
Impact: Reduced embodiment and engagement
Implication: Potential decrease in user immersion and connection
Environmental Engagement Limitations
Finding: AR environment lacked interactive depth
"Um, the classroom's pretty empty, so, maybe like a bookshelf?" (00:02:45 - 00:03:00)
Impact: Reduced immersion and educational value
Business Implication: Missed opportunities for user education and emotional connection
UI Preference Trade-offs
Finding: Users expressed a clear trade-off between engagement and ease of use across the two interface types
Hand UI
Benefit: A higher sense of presence and engagement
"I have never seen one where you stick your hand out in front of the device and it puts you in that world, which is pretty cool." (Nate, 00:08:20)
Screen Touch UI
Benefit: Reduced cognitive load
"I think this is better... it's easier to tap for the stones, for the gems." (Marilyn, 00:05:20)
Recommendations
1. Enhanced Spatial Interface
We recommend implementing improved depth perception through visual feedback and spatial guides. This will boost user confidence and reduce cognitive load during interactions.
Key Actions:
- Add visual feedback for interaction zones
- Include spatial guides and tutorials
2. Enriched Environmental Design
The AR environment should be enhanced with culturally relevant elements to create a more immersive and educational experience for donors.
Key Actions:
- Add interactive classroom objects
- Implement storytelling elements
Project Impact
Strategic Outcomes
- Identified critical areas for AR interface improvement
- Discovered opportunities for gamification
- Provided roadmap for future AR development
Reflection
Process Insights
- AR usability testing requires unique considerations for spatial interaction
- Think-aloud protocols are particularly effective for understanding spatial confusion
Personal Growth
This study deepened my understanding of AR interaction patterns and I will say I have developed some expertise in evaluating spatial interfaces.
It also strengthened my ability to connect technical findings to business impact
UX Tip
When testing AR experiences, pay special attention to the user's physical environment and movement patterns. Unlike traditional interfaces, AR requires consideration of the entire physical space as part of the user experience.
This project demonstrated the importance of balancing technical innovation with user needs in creating meaningful social impact through technology.